
My Design Process
For this project, I’m breaking down my design process from scratch. This website is a side project, inspired by my time checking out the AMG section on Mercedes' site. I got hooked on the images of the cars and the engine sounds, but what really caught my attention was how easy it was to browse the content and see the visuals.
The Inspiration
Then I thought, if Mercedes' website can be this cool, I wonder how Tesla's Cybertruck site stacks up. So, I started searching. The moment I checked it out, I was impressed by how it felt, with the lines that really matched the whole Cybertruck vibe. That got me thinking, Why can't my project have that same impact?


The Inspiration
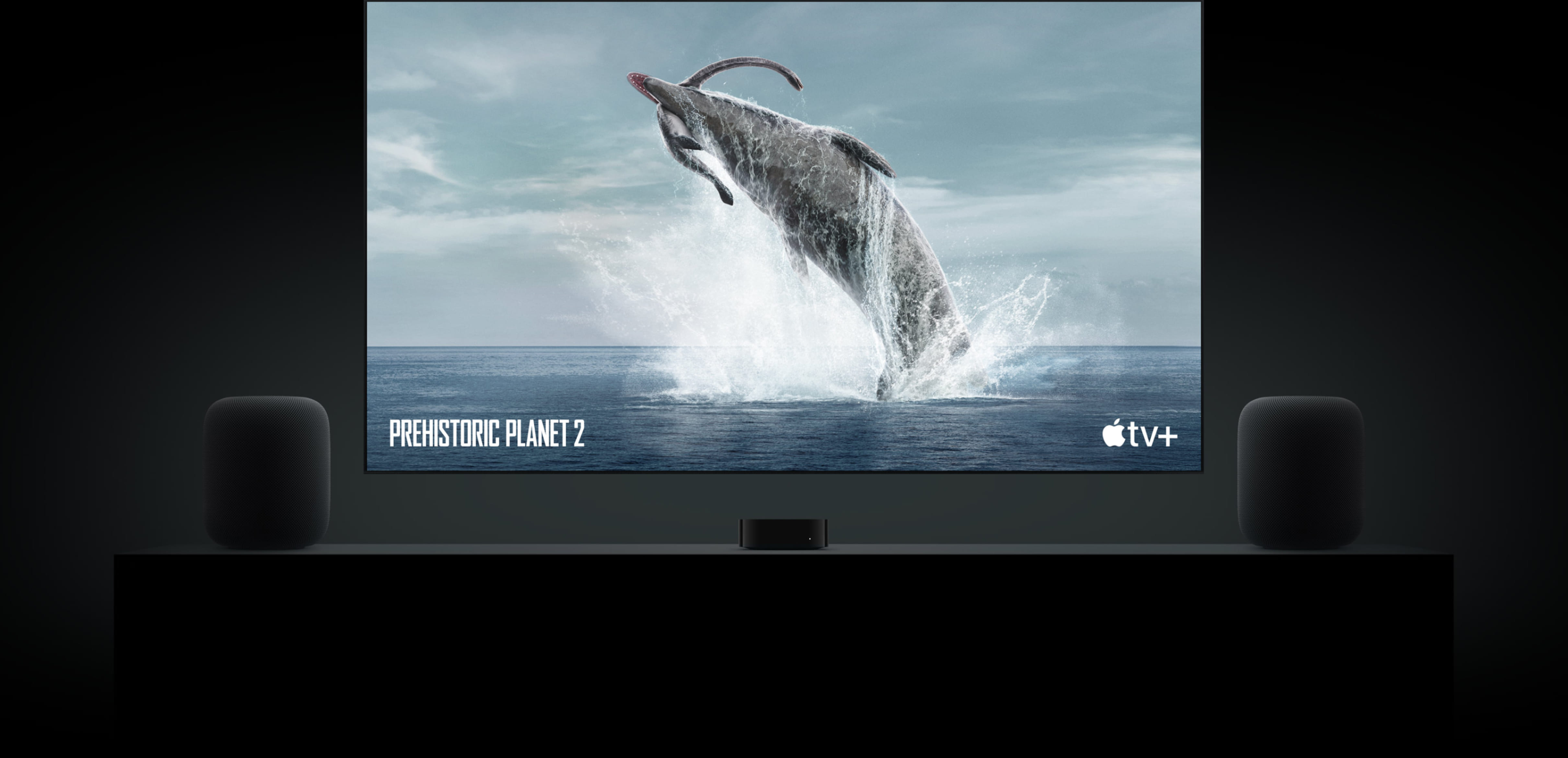
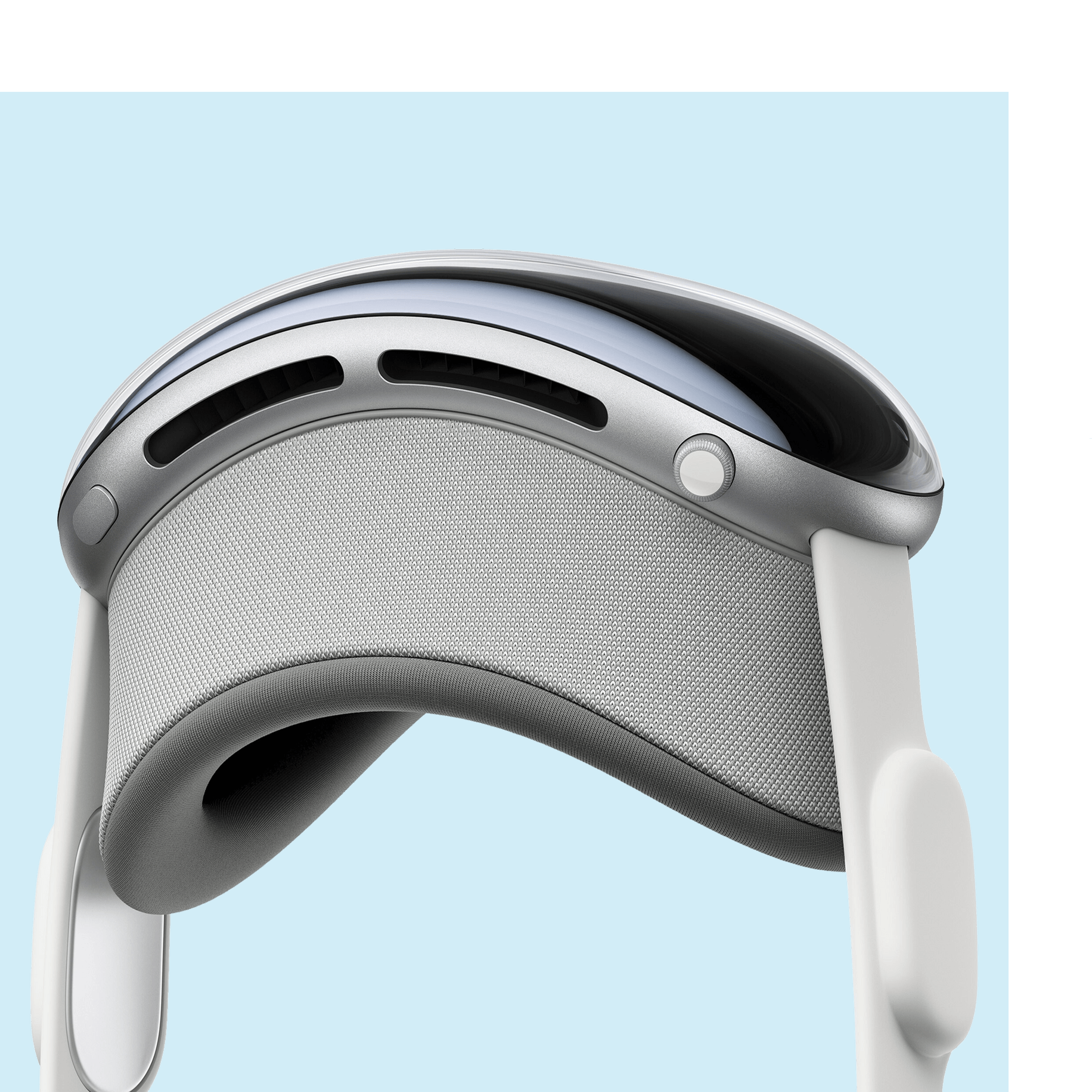
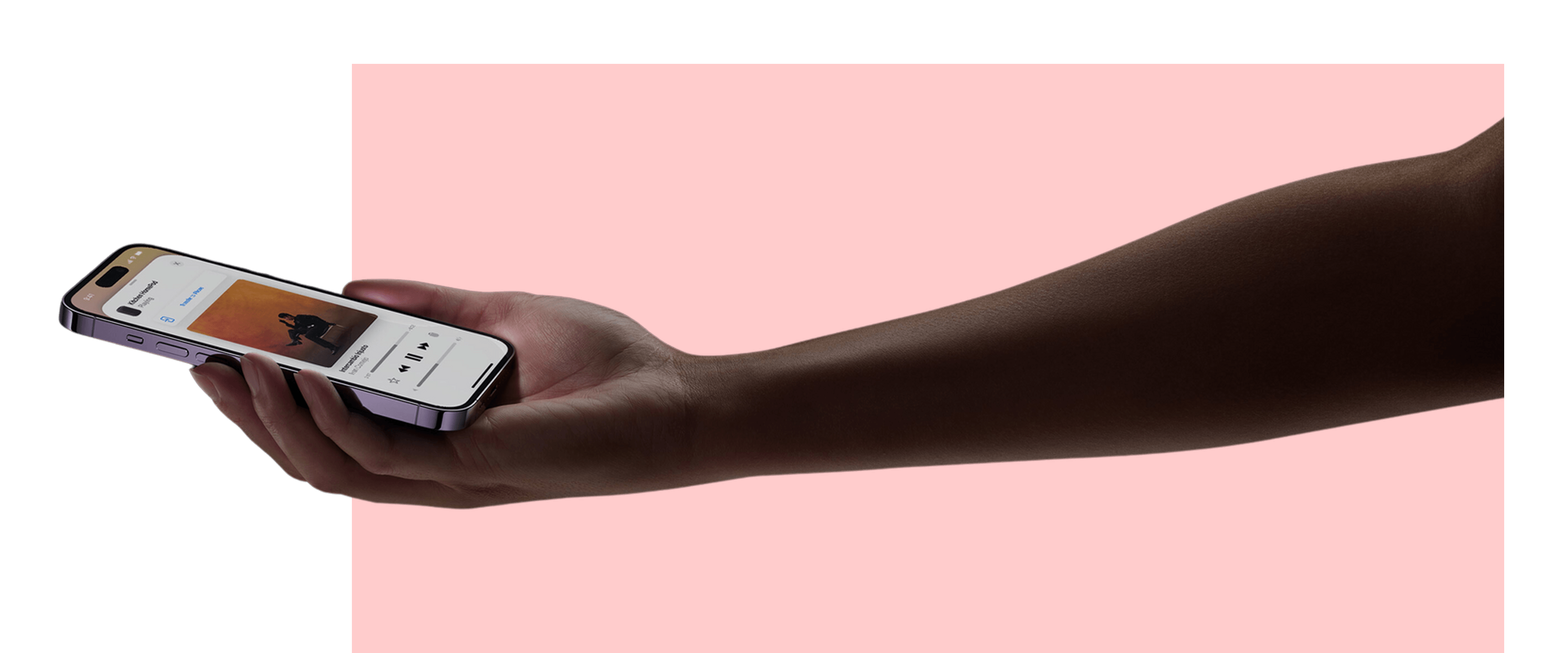
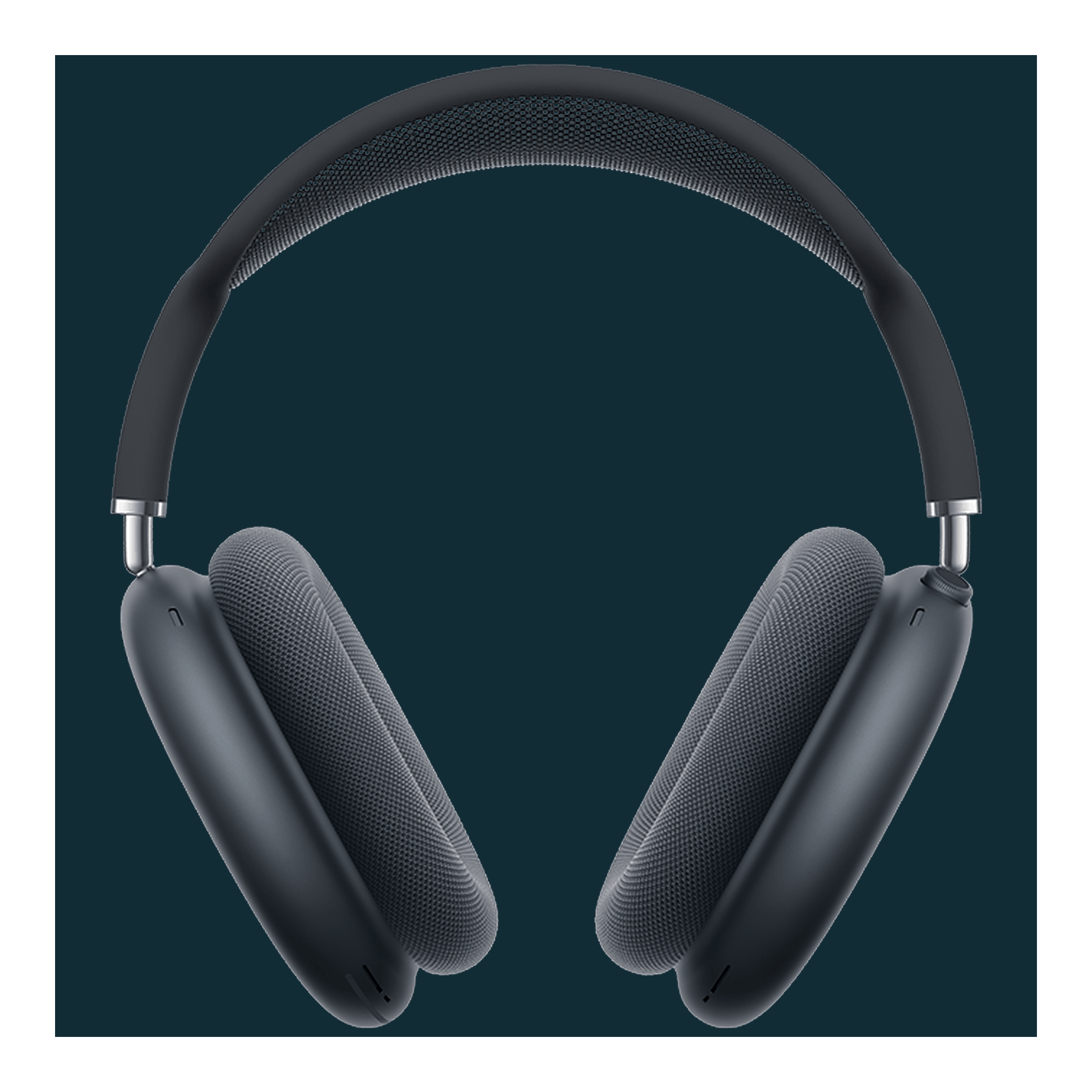
I also checked out Apple's website, which wasn't quite the direction I was going for in terms of art, but I still ended up finding some amazing pictures and a video.

Then this website came through, and everything just fell into place. It brought all the ideas I had into something real, blending design, functionality, and a great user experience.
ayotomiwawaledurojaye@gmail.com